komputerdia.com - Font Awesome yaitu sebuah plugin stylesheet (CSS) yang difungsikan untuk menampilkan icon-icon vector atau simbol dengan efektif pada sebuah situs website. Font Awesome merupakan sekumpulan ikon yang dikemas dalam bentuk vector dan scalable, artinya icon ini tidak sanggup pecah dalam ukuran atau size berapapun.
Lebih uniknya lagi, icon di plugin ini tersedia dalam kemasan Font. sehingga sanggup kita kustom dengan banyak sekali warna, shadow (bayangan) dan imbas lainnya hanya dengan aba-aba CSS saja.
Font Awasome biasanya dipakai atau di terapkan pada pembuatan sajian navigasi web, atau pada pembuatan menu-menu lainnya pada sebuah situs biar terlihat lebih menarik
Baca Juga Artikel Menarik Lainnya :
- Cara Membuat Tombol Download Keren Seperti JalanTikus
- Cara Membuat Related Post Otomatis di Postingan Blog
- Cara Membuat Button Sosial Media Di Kombinasikan Dengan Tombol Back To Top
Cara Memasang Font Awesome di Blog
A. Langkah Pemasangan Script Font Awesome
- Silahkan kalian login ke akun blogger lalu masuk ke sajian Tema dan klik tombol Edit HTML
- Selanjutnya, kalian pasang script font awesome di template kalian dengan cara letakkan aba-aba dibawah ini sempurna diatas aba-aba </head>
<link href='//maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css' rel='stylesheet'/>
- Simpan template
B. Langkah Penerapan Font Awesome di Blogger
- Sebelum melaksanakan penerapan font awesome, sebaiknya kalian lakukan riset terlebih dahulu pada blog kalian, dibagian manakan font awesome akan di terapkan
- Pada umumnya font awesome ini diterapkan pada bab sajian navigasi, widget, related post atau bahkan menu-menu lainnya yang akan kalian modifikasi
- Dalam tutorial ini, saya akan mencontohkan penerapan font awesome pada bab sajian navigasi blog
- Langkah awal silahkan kalian kunjungi situs penyedia font awesome, disini saya memakai situs Font Awesome Bootstrapt. Kalian juga sanggup mencari situs-situs lainnya sesuai dengan selera
- Pilih icon yang akan kalian gunakan, lalu klik pada panah kecil (dibagian copy) dan klik sajian HTML Tag

- Selanjutnya silahkan kalian masuk ke sajian tema kemudian klik tombol edit html
- Cari bab sajian navigasi yang akan kalian tambahkan font awesome, lalu letakkan aba-aba HTML Tag tersebut sempurna sesudah penerapan link, berikut ini yaitu contohnya
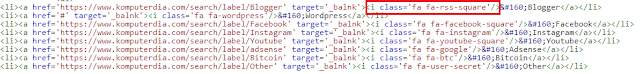
<li><a href='https://www.komputerdia.com/search/label/Blogger' target='_balnk'><i class='fa fa-rss-square'/> Blogger</a></li> <li><a href='#' target='_balnk'><i class='fa fa-wordpress'/> Wordpress</a></li>
- Kode berwarna merah adalah aba-aba tag html yang tadi di salin pada situs font awesome
- Kode berwarna biru adalah aba-aba spasi yang harus kalian pasang juga
- Sebagai contoh, saya akan perlihatkan pemasangan font awesome di blog komputerdia.com ini
- Simpan tema dan lihat hasilnya
- Untuk contohnya, kalian sanggup lihat pada bab sajian navigasi blog ini
- Selesai dan semoga bermanfaat untuk kalian semuanya